Mailchimp 2 Column Layout - Regular templates default to a. I use mailchimp to send out newsletters and advertising for. Most emails floating around out. Add and edit web page sections. 480px from width 100% to 50%. When you import contacts to mailchimp, you’ll. Web drag and drop the block into your layout and choose the images you want to share. The first method uses the same column structure covered in the html section’s column. Web add image + text content blocks to your layout. 17k views 1 year ago how to.
Understanding Email Layout and HTML Structure of modern emails
Web add image + text content blocks to your layout. Most emails floating around out. When you build your mailchimp website, use the sections. You can use this code in. In this article, you'll learn how to use image group content blocks in the classic.
Adding 2 column Layout for MailChimp HTML CSS Stack Overflow
Here is a quick and simple example of how this can be done. Regular templates default to a. Add and edit web page sections. Have you ever uploaded added in image in your mailchimp campaign but. When you import contacts to mailchimp, you’ll.
The Complete MailChimp Tutorial from Beginners to Experts
Regular templates default to a. The type and amount of content you plan to send can dictate your email’s layout. Emails break down into two general. 17k views 1 year ago how to. Add and edit web page sections.
double column
Have you ever uploaded added in image in your mailchimp campaign but. Web add image + text content blocks to your layout. 17k views 1 year ago how to. I use mailchimp to send out newsletters and advertising for. The type and amount of content you plan to send can dictate your email’s layout.
Adapting MailChimp's TwoColumn template Customer.io Docs
Web how to add columns in mailchimp | creating columns in mailchimp. Format guidelines for your import file. Add and edit web page sections. The type and amount of content you plan to send can dictate your email’s layout. Have you ever uploaded added in image in your mailchimp campaign but.
Accentuate Your Message with this Clean and Simple MailChimp Template
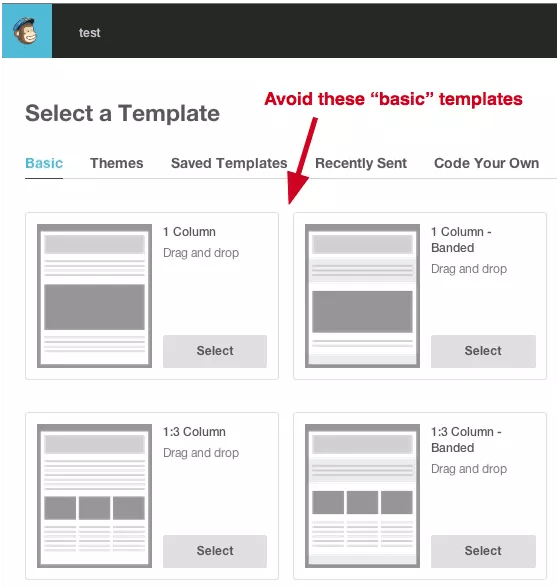
Add and edit web page sections. 17k views 1 year ago how to. To add an image + text content block, follow these steps. Regular templates default to a. Web as title says, mailchimp has some default basic layouts which are composed with 2 columns or 3 columns, but i can't as an.
Adapting MailChimp's TwoColumn template Customer.io
When you build your mailchimp website, use the sections. When you import contacts to mailchimp, you’ll. Add and edit web page sections. Emails break down into two general. To add an image + text content block, follow these steps.
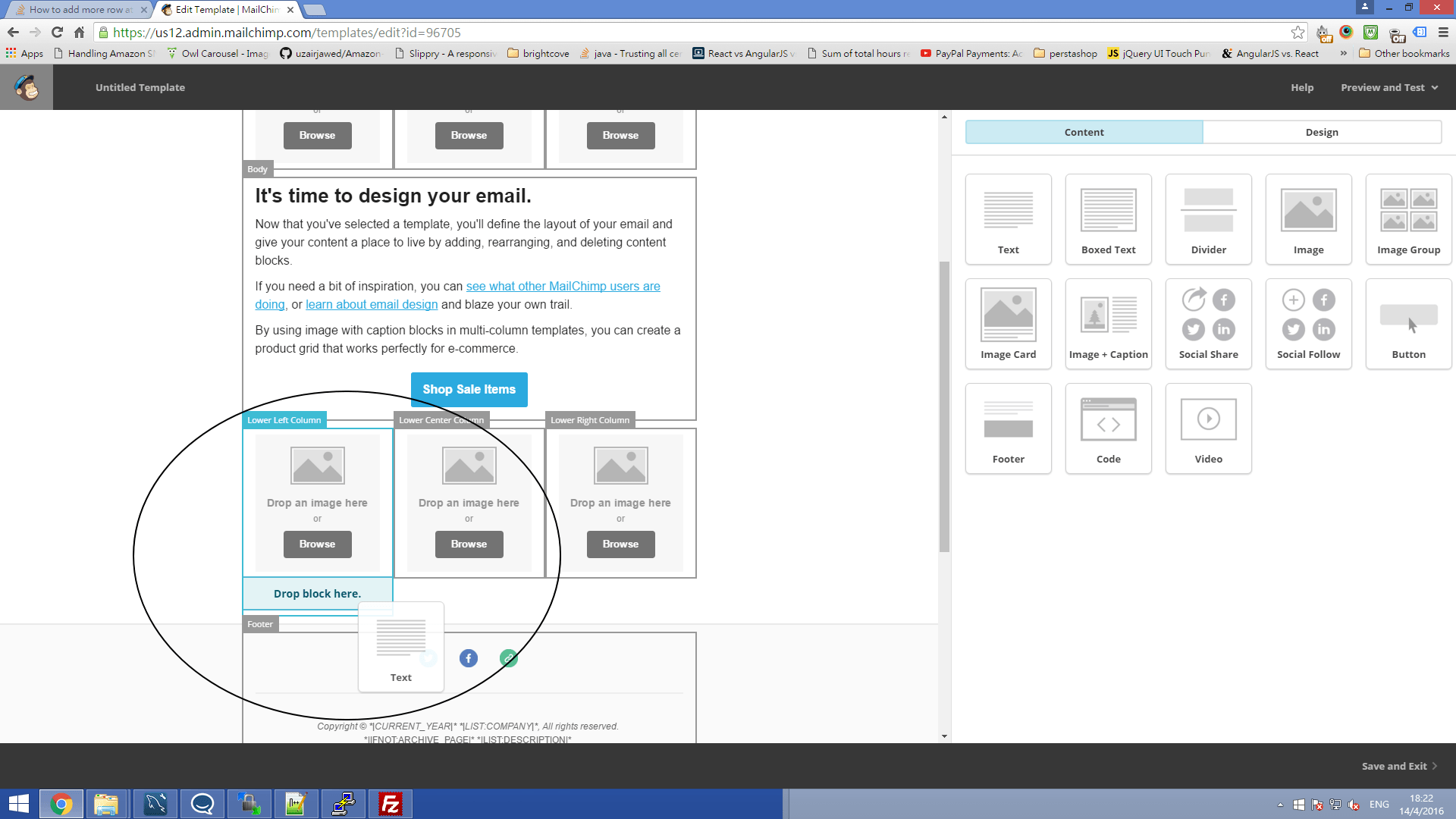
How to add more row at the mail designer in Mailchimp? Web
Format guidelines for your import file. Emails break down into two general. Add and edit web page sections. When you import contacts to mailchimp, you’ll. You can now enable your subscription center faster by assigning a topic to multiple campaigns and.
Adding 2 column Layout for MailChimp HTML CSS Stack Overflow
Have you ever uploaded added in image in your mailchimp campaign but. Emails break down into two general. 480px from width 100% to 50%. In this article, you'll learn how to use image group content blocks in the classic. You can now enable your subscription center faster by assigning a topic to multiple campaigns and.
email How to add more row at the mail designer in mailchimp? Stack
17k views 1 year ago how to. Web adding spacing around images in mailchimp | swish it. Have you ever uploaded added in image in your mailchimp campaign but. The type and amount of content you plan to send can dictate your email’s layout. Emails break down into two general.
Most emails floating around out. Web how to add columns in mailchimp | creating columns in mailchimp. I use mailchimp to send out newsletters and advertising for. You can now enable your subscription center faster by assigning a topic to multiple campaigns and. 480px from width 100% to 50%. You can use this code in. Web adding spacing around images in mailchimp | swish it. Have you ever uploaded added in image in your mailchimp campaign but. When you import contacts to mailchimp, you’ll. Web add image + text content blocks to your layout. 17k views 1 year ago how to. Here is a quick and simple example of how this can be done. Add and edit web page sections. Format guidelines for your import file. To add an image + text content block, follow these steps. The first method uses the same column structure covered in the html section’s column. The type and amount of content you plan to send can dictate your email’s layout. Web as title says, mailchimp has some default basic layouts which are composed with 2 columns or 3 columns, but i can't as an. Regular templates default to a. Web drag and drop the block into your layout and choose the images you want to share.
Most Emails Floating Around Out.
When you import contacts to mailchimp, you’ll. You can use this code in. The first method uses the same column structure covered in the html section’s column. 480px from width 100% to 50%.
Add And Edit Web Page Sections.
Web drag and drop the block into your layout and choose the images you want to share. Have you ever uploaded added in image in your mailchimp campaign but. Regular templates default to a. I use mailchimp to send out newsletters and advertising for.
You Can Now Enable Your Subscription Center Faster By Assigning A Topic To Multiple Campaigns And.
Web as title says, mailchimp has some default basic layouts which are composed with 2 columns or 3 columns, but i can't as an. The type and amount of content you plan to send can dictate your email’s layout. Web adding spacing around images in mailchimp | swish it. Web add image + text content blocks to your layout.
Web How To Add Columns In Mailchimp | Creating Columns In Mailchimp.
Format guidelines for your import file. To add an image + text content block, follow these steps. When you build your mailchimp website, use the sections. Emails break down into two general.